GUIA DE APRENDIZAJE
-
Upload
hector-fabio-gil-hoyos -
Category
Documents
-
view
217 -
download
3
description
Transcript of GUIA DE APRENDIZAJE

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
INSTITUCION EDUCATIVA CIUDAD DORADA
GUIAS DE APRENDIZAJE
INTRODUCCION A LOS COMPUTADORES
ORGANIZACIÓN DE ARCHIVOS
PRINCIPIOS BASICOS DE WORD
ÁREA DE INFORMÁTICA
ARMENIA, QUINDIO
AÑO 2012

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
GUIAS DE APRENDIZAJE – ÁREA DE INFORMÁTICA.
OBJETIVO GENERAL.
El objetivo general de este texto es lograr que el estudiante tenga un apoyo teórico que le
permita ir avanzando a su propio ritmo en temas informáticos como la organización de
archivos y los principios básicos de Word.
METODOLOGIA:
Las guías están diseñadas en tres fases.
- La primera ofrece una información teórica sobre el tema a trabajar.
- La segunda nos da ejemplos de cómo se realiza el trabajo. (instructivo)
- La tercera es la fase de elaboración donde usted hace el trabajo
Es de aclarar que todo el tiempo tendrá la asesoria del docente con el fin de aclarar
cualquier inquietud que se le presente con la guía.
RECOMENDACIONES:
- Lea detenidamente el contenido de la guía y la propuesta de trabajo que se plantea en el
texto.
- Guarde los trabajos en unidades de almacenamiento o skydrive y posteriormente envíelos
al correo electrónico asignado para el grupo.
- Verificar que los trabajos realizados si se guarden correctamente.
- Cuando la guía indique copiar textos, trate de hacerlo digitando correctamente como lo
indica la guía “DIGITACION Y MANEJO DEL TECLADO”

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
EL ESCRITORIO DE WINDOWS
GUIA DE APRENDIZAJE No 1
OBJETIVO ESPECIFICO: reconocer el escritorio de Windows como punto de partida para
interactuar con el PC y los componentes del mismo.
El Escritorio es la primera pantalla que nos aparecerá una vez se haya cargado el Sistema
Operativo con el cual vamos a trabajar, en nuestro caso será el escritorio de Windows XP
y se compone así:
(Completa la grafica colocando el nombre a cada una de sus partes)
1. ICONOS: es una representación grafica de un programa o función o
configuración del PC.
BARRA DE TAREAS. (Se compone así)

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
2. BOTON INICIO: Es el botón a
través del cual podemos acceder a todo
el abanico de opciones que nos ofrece
Windows XP. Si lo seleccionamos se
desplegará un menú similar al que te
mostramos a continuación.
En la parte izquierda de la grafica nos
muestra los programas que
recientemente se han abierto.
Si el programa que buscas no aparece
en ese historial debes acceder a el por
medio del la opción todos los
programas.
3. LA ZONA DE ACCESOS DIRECTOS.
Contiene iconos que se utilizan para acceder más rápidamente a un programa. Para
ejecutarlos simplemente hay que hacer clic en alguno de ellos
4. ZONA DE PROGRAMAS ABIERTOS: En esta zona aparecen los botones de los
programas que están abiertos y unas pequeñas flechas negras hacia arriba y hacia abajo. Si
el botón aparece más oscuro quiere decir que esa es la ventana con la que estamos
trabajando en ese momento. Al hacer clic sobre cada botón nos situamos en el programa
correspondiente.
PREGUNTA:
Dibuje 5 iconos que aparezcan en su escritorio de Windows y a que programa o función
corresponde.
Cuales han sido los programas que últimamente se han abierto en el PC
________________________________________________________________________

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
ORGANIZACIÓN DE ARCHIVOS - EL EXPLORADOR DE WINDOWS
GUIA DE APRENDIZAJE No 2
OBJETIVO ESPECIFICO: manejar adecuadamente los archivos en el computador con el
fin de darle mayor agilidad a los procesos de almacenamiento, movimiento y búsqueda de
la información.
PRECONCEPTOS: (ANEXO 1)
PRACTICA 1: elabore el siguiente árbol de carpetas. (ANEXO 2)
El Explorador es una herramienta indispensable en un Sistema Operativo ya
que con ella podemos organizar y controlar los archivos y carpetas de los
distintos sistemas de almacenamiento que dispongamos, como puede ser el
disco duro, la disquetera, etc.
El Explorador de Windows también es conocido como el Administrador de
Archivos. A través de él podemos, por ejemplo, ver, eliminar, copiar o mover
archivos y carpetas.
La forma mas rápida para abrir el explorador de Windows es:
- clic derecho en el botón inicio
- clic en explorar.

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
El explorador consta principalmente de dos secciones, en la parte izquierda
aparece el árbol de directorios, es decir, la lista de unidades y carpetas que
tenemos. Sólo aparecen unidades y carpetas, no archivos.
En la derecha encontramos la otra sección, esta mostrará el contenido de la
carpeta que tenemos abierta en la sección de la izquierda. Esta sección
muestra las carpetas y los archivos.
A continuación explicamos las distintas barras que componen esta ventana.
Como en cualquier
ventana de Windows tenemos la barra del título que muestra el nombre
de la carpeta en la que nos encontramos
La barra
de menús contiene los menús que nos permitirán acceder al todas las
operaciones que se pueden realizar sobre un archivo o carpeta. Al pinchar
en cada menú se abrirán las opciones que lo componen
La barra estándar
contiene botones para las operaciones más utilizadas, de esta forma nos
agiliza las operaciones.
Si no está visible esta barra selecciona del menú Ver, la opción Barra de
Herramientas, a continuación selecciona la opción Estándar.

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
El botón nos permitirá ir a la última página que hayamos visto.
El botón de al lado, cuando esta activo, permite ir una página hacia
adelante.
El botón Arriba nos permitirá subir de nivel, es decir, situarnos en la
carpeta que contiene la carpeta actual.
El botón de Búsqueda nos muestra una ventana en la que podemos
buscar el archivo que nosotros le digamos.
El botón Carpetas hace que en la parte izquierda de la ventana se vea
la estructura de las carpetas o bien una zona con las tareas más frecuentes
según el archivo que tengamos seleccionado, en esta zona podemos
encontrar, entre otros, los siguientes botones:
El botón permite copiar a otra carpeta archivos o incluso otra carpeta.
El botón permite mover carpetas o archivos o otro lugar.
Con el botón podremos eliminar una/s carpeta/s o archivo/s.
Deshacer. Para poder deshacer el último cambio que hayamos hecho en la
estructura de directorios tenemos en el menú Edición, la opción Deshacer.
El resultado que obtenemos al copiar o al mover es similar ya que con los
dos tendremos el archivo o carpeta en el lugar que nosotros deseábamos,
pero con una diferencia ya que al mover, la carpeta o archivo original
desaparece mientras que al copiar mantendremos el archivo o carpeta
original.
Mover un elemento consiste en cortarlo y pegarlo en otro sitio.
El último botón nos permite cambiar las vistas de las carpetas
(vista detalle, vista iconos grandes,...), lo veremos con más detalle en la
página siguiente.
La
barra de Direcciones es muy conocida en Internet porque es en ella donde
aparece la dirección de la página Web que estamos visualizando. En el

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
explorador de Windows el funcionamiento es el mismo pero mostrado el
nombre de la carpeta en la que nos encontramos.
Pinchando en la flecha negra aparecerá la estructura con los discos de
nuestro ordenador.
Si escribimos un nombre en la barra de direcciones y pulsamos la fecha
verde Windows buscará ese nombre en Internet.
MANEJO DEL TECLADO Y DIGITACION
GUIA DE APRENDIZAJE No 3
OBJETIVO ESPECIFICO: conocer el teclado en todas sus divisiones y las
funciones de sus teclas de acuerdo a las aplicaciones que se estén trabajando,
además dar un buen uso del mismo a través del desarrollo de habilidades
motrices que permitan una buena digitación.
EL TECLADO: es la parte del computador que permite el contacto con el
usuario. Por medio de el digitamos la información que necesitamos
suministrarle a la CPU para que sea almacenada.
El teclado se divide en 5 secciones:

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
TECLAS DE FUNCION: Van de F1 a F12 y son opciones para ejecutar una función de
acuerdo al programa que se este ejecutando.
TECLADO ALFANUMERICO: Corresponde a la parte mas amplia del teclado y consta de
un conjunto de teclas con el alfabeto, otro con números y signos especiales los cuales se
crean por medio de combinaciones entre teclas y algunas teclas especiales como por
ejemplo:
ESCAPE: Para borrar la ultima instrucción, corregir una orden o salir de un
programa.
TABULADOR: para el manejo de márgenes y desplazamiento por
segmentos con el fin de armar columnas de datos.
ACTIVAR O DESACTIVAR MAYUSCULA. ( en forma consecutiva).
BLOQ
MAYUS
TAB
ESC
TECLAS DE DIRECCION BARRA ESPACIADORA
TECLAS DE FUNCION TECLAS DE SISTEMA
ESCAPE

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
SHIFT: (cambios) sus funciones están determinadas por el programa que se
este trabajando. Entre sus funciones esta: mayúscula temporal, seleccionar
segmentos, desplazamientos, etc.
CONTROL: permite hacer combinaciones con el fin de generar una función
en la aplicación que se esta trabajando, ejemplo: ctrl. + c = copiar
ALTERNATIVA: brinda la posibilidad de combinarse con otras teclas y
lograr diferentes posibilidades de manejo. Ejemplo: Alt. + 64 = @
RETROCESO: retrocede a la izquierda borrando 1 carácter. Colocando el
cursor delante de una palabra o renglón la desplazamos hacia la izquierda.
ENTER: es la confirmación de una orden dada al PC también tiene como
función generar el interlineado en un texto o regreso al inicio de un
renglón.
TECLAS DE SISTEMA: este bloque nos ofrece distintas opciones y en nuestro caso
especial nos permite desplazarnos rápidamente por un texto extenso, borrar o insertar
caracteres, entre otros. (INSERT- SUPR- INICIO- FIN- REPAG-AVPAG)
TECLAS DE CURSOR O DESPLAZAMIENTO: estas teclas nos permiten el movimiento
por toda la pantalla y por el documento. Su manejo es sencillo ya que lo único es
presionar la tecla de acuerdo al sentido deseado.
TECLADO NUMERICO: este teclado es similar al de una calculadora corriente y permite
realizar opresiones matemáticas básicas y manejar los datos numéricos de un documento
u hoja electrónica ( Excel ) además de las teclas de 0 a 9 cuenta con las teclas para sumar,
restar, dividir, multiplicar entre otros.
ENTER
SPACE
ALT
CTRL
SHIFT

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
DIGITACION
Es importante recordar que una buena digitación del teclado permite optimizar el proceso,
mejorando los resultados en relación con el tiempo invertido a la elaboración de un
documento. Pero llegar a obtener una correcta digitación no es fácil si no se ha tenido el
habito desde sus inicios al frente del computador, por eso si nos trazamos como meta
aprender a digitar correctamente hay que poner mucho empeño y paciencia pues el
proceso es dispendioso y los resultados son a largo plazo.
A continuación las graficas nos muestran las letras que son digitadas de acuerdo a los
dedos de las manos:

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
PARA TENER EN CUENTA:
1. Los dedos de las manos deben estar ubicados en la franja central del teclado que
va de la letra A hasta la letra Ñ, comenzando lógicamente, colocando los dedos
meñiques en estas letras y continúa su distribución hacia el interior con cada dedo.
Si notas, al dedo índice de ambas manos les corresponde manejar dos letras en
cada franja.
2. Para una mejor ubicación de los dedos en el teclado las teclas F y J cuentan con un
rayita en alto relieve para darnos más sensibilidad.
3. Los dedos meñiques también tienen mucho trabajo, ya que les corresponde
manejar las teclas auxiliares como: tabuladores, mayúsculas, shift, control,
retroceso, enter. etc.
4. La barra espaciadora se puede digitarse con los dos dedos pulgares, solo hay que
tener en cuenta con que letra comienza la palabra que se va a escribir a
continuación y eso nos determina a que pulgar le corresponde dar espacio.

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
MANEJO DE TECLADO Y DIGITACION
TELLER PRACTICO No 3
Antes de comenzar a digitar es importante tener una buena postura frente al
computador, la columna debe estar erguida, los brazos deben formar un Angulo de 90 °
y los pies deben estar correctamente apoyados en el piso.
Digita con los correspondientes dedos las siguientes letras y palabras:
1. asdfg asdfg asdfg asdfg asdfg asdfg asdfg asdfg asdfg asdfg asdfg asdfg asdfg asdfg
2. ñlkjh ñlkjh ñlkjh ñlkjh ñlkjh ñlkjh ñlkjh ñlkjh ñlkjh ñlkjh ñlkjh ñlkjh ñlkjh ñlkjh
3. añsldkfjgh añsldkfjgh añsldkfjgh añsldkfjgh añsldkfjgh añsldkfjgh añsldkfjgh
4. qwert qwert qwert qwert qwert qwert qwert qwert qwert qwert qwert qwert qwert
5. poiuy poiuy poiuy poiuy poiuy poiuy poiuy poiuy poiuy poiuy poiuy poiuy poiuy
6. qwertpoiuy qwertpoiuy qwertpoiuy qwertpoiuy qwertpoiuy qwertpoiuy qwertpoiuy
7. zxcvb zxcvb zxcvb zxcvb zxcvb zxcvb zxcvb zxcvb zxcvb zxcvb zxcvb zxcvb
8. -.,mn -.,mn -.,mn -.,mn -.,mn -.,mn -.,mn -.,mn -.,mn -.,mn -.,mn -.,mn -.,mn -.,mn
9. zxcvb-.,m,n zxcvb-.,m,n zxcvb-.,m,n zxcvb-.,m,n zxcvb-.,m,n zxcvb-.,m,n
10. AsDfG AsDfG AsDfG AsDfG AsDfG AsDfG AsDfG AsDfG AsDfG AsDfG
11. ÑlKjH ÑlKjH ÑlKjH ÑlKjH ÑlKjH ÑlKjH ÑlKjH ÑlKjH ÑlKjH ÑlKjH ÑlKjH
12. QwErT QwErT QwErT QwErT QwErT QwErT QwErT QwErT QwErT QwErT
13. PoIuY PoIuY PoIuY PoIuY PoIuY PoIuY PoIuY PoIuY PoIuY PoIuY PoIuY
14. ZxCvB ZxCvB ZxCvB ZxCvB ZxCvB ZxCvB ZxCvB ZxCvB ZxCvB ZxCvB
15. Desear - almirante – Besar – garganta – Neptuno – fascinar – Pentagono _ ñato
16. Luna menguante – playa blanca – Casa nueva – doña Gloria – camara web – Olas
17. Papaya – Murciélago – dinosaurio – sobrevuelo – Enciclopedia – tractomula- Pan
18. Juan José – Pedro Miguel – Juan David - Oscar Mauricio – Luz Adriana - Lina

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
MICROSOFT WORD
ENTORNO DE MICROSOFT WORD
GUIA DE APRENDIZAJE No 4
OBJETIVO ESPECIFICO: Conocer y aplicar los fundamentos y herramientas que nos
ofrece Microsoft Word para la elaboración de textos.
INSTRUCCIONES: para el desarrollo del modulo WORD, se han elaborado una serie de
lecciones con cada uno de los temas que lo componen.
Cada una de estas lecciones están compuestas por un marco teórico, un manual de
procedimientos o instructivo y un taller practico como trabajo final de la lección. Se
aconseja leer detenidamente toda la información contenida en la guía y seguir
correctamente los procedimientos propuestos por la guía.
MICROSOFT WORD: es un programa para el procesamiento de textos que le permite
crear, editar, imprimir y diagramar un volante, una carta, un folleto, un documento en
general.
Word cuenta con gran cantidad de herramientas que permite decidir, la presentación final
que se le da al documento.
Para conocer todas las posibilidades que nos ofrece Microsoft Word para la elaboración
de un documento, es importante conocer las partes que componen la ventana de Word y
cada una de las funciones que se ejecutan dentro de el.

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
EL ENTORNO DE WORD
Cada vez que se empieza a ejecutar el programa Microsoft Word, aparece una ventana
igual o similar (según versión de Windows) como la que se muestra a continuación:
LA BARRA DE TITULO:
Nos muestra el titulo del documento en el que estamos trabajando, además contiene 3
comandos al final de la barra para cerrar el programa, maximizar y minimizar la ventana.

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
BARRA DE MENU:
Desde los menús de esta barra se pueden ejecutar todas las opciones, ya que tiene un
comportamiento "inteligente", que consiste, básicamente, en mostrar sólo los comandos
más importantes y los que el usuario va utilizando.
BARRA DE HERRAMIENTAS ESTANDAR:
Contiene iconos para ejecutar de forma inmediata algunos de los comandos más
habituales, como Guardar, Copiar, Pegar, etc.
BARRA DE HERRAMIENTAS DE FORMATO.
Esta barra nos permite determinar la presentación del documento, contiene las
operaciones más comunes sobre formatos, como poner en negrita, cursiva, elegir tipo de
fuente, etc.
PANEL DE TAREAS:
El panel de tareas es sensible al contexto, esto quiere decir que
mostrará información diferente según lo que estemos haciendo en el
momento de abrirlo.
Por ejemplo, en la imagen de la parte superior de esta página
acabamos de abrir un documento nuevo y el panel de tareas que
aparece es "Nuevo documento" que nos ofrece los comandos más
útiles para esa situación: nos muestra los documentos recientemente

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
abiertos; nos permite crear un nuevo documento a partir de una plantilla, etc.
Si estamos insertando una imagen, el panel de tareas será diferente y nos mostrará las
opciones más usuales en el trabajo con imágenes
BARRAS DE DESPLAZAMIENTO:
La ventana de Word, cuenta con dos barras de desplazamiento, una vertical y una
horizontal. Estas permitan mover el texto en esas mismas direcciones. A su vez la
barra horizontal cuenta con una minibarra de presentación, la cual nos posibilita
elegir el modo de presentarla a través de la pantalla o monitor.
En resumen estas son las principales partes de la ventana de Word. Ahora tu
ejercicio es colocar el nombre de cada una de las herramientas de las barras
que componen la ventana, para esto te aconsejo colocar el cursor del Mouse
un instante encima de la herramienta y posteriormente aparecerá el nombre.
Por ultimo completa la información correspondiente a las flechas que marcan
las partes de la ventana de Word. (Primera grafica del modulo)

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
MICROSOFT WORD
FORMATO DE TEXTO
Cuando hablamos del formato de un texto nos estamos refiriendo a las cuestiones que
tienen que ver con el aspecto del texto, con la forma de presentar el texto.
Por ejemplo: poner una palabra en cursiva, alinear un párrafo a la izquierda o colocar
un borde sombreado a una tabla son operaciones típicas de formato que sólo afectan a
la forma en cómo vemos el texto, pero no al propio contenido del texto.
Aunque lo fundamental cuando escribimos un texto es lo que se dice en él la forma en
la que lo vemos también tiene mucha importancia.
Un texto con un buen contenido pero mal formateado pierde mucha calidad.
Afortunadamente con un poco de trabajo adicional para formatear un texto se
consiguen resultados espectaculares, incluso puedes dar tu toque de diseño de forma
que tus documentos se diferencien del resto.
Vamos a ver las posibilidades más comunes para variar el aspecto de los caracteres que
están disponibles en la barra de formato entre ellas: fuente, tamaño y estilo de fuente.
HERRAMIENTA FUENTE
Un apartado a elegir con cuidado es la fuente del texto ya que determinará en gran
medida el aspecto del texto.
Para cambiar el tipo de letra o fuente lo primero que tenemos que hacer, es seleccionar
los caracteres, palabras o líneas sobre los que queremos realizar el cambio. A
continuación hacer clic sobre el pequeño triángulo que hay al lado de la fuente actual,
esto hará que se abra una ventana con las fuentes disponibles.
Observa que el propio nombre de la fuente está
representado en ese tipo de fuente, de forma que
podemos ver el aspecto que tiene antes de aplicarlo.
El menú desplegable tiene dos zonas separadas por
una doble línea horizontal, en la parte superior están
las últimas fuentes utilizadas y en la parte inferior
todas las disponibles.
Podemos hacer clic en las flechas arriba y abajo de la
barra de desplazamiento de la derecha para que
vayan apareciendo todos los tipos de letra
disponibles, también podemos desplazar el botón
central para movernos más rápidamente.

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
Una vez hemos encontrado la fuente que buscamos basta con hacer clic sobre ella para
aplicarla.
HERRAMIENTA TAMAÑO:
De forma parecida podemos cambiar el tamaño de la fuente. Seleccionar el
texto y hacer clic en el triángulo para buscar el tamaño que deseemos, o
escribirlo directamente.
La unidad de medida es el punto (72 puntos = 1 pulgada = 2,54 cm.), los
tamaños más utilizados son 10 y 12 puntos
HERRAMIENTA ESTILO:
Una vez fijada la fuente y el tamaño podemos cambiar el estilo a uno de los tres
disponibles: negrita, cursiva y subrayado . Basta seleccionar el texto y hacer
clic en el botón correspondiente.
Observar como al aplicar un estilo, el botón correspondiente queda presionado (se ve en
un tono más claro). Para quitar un estilo que hemos aplicado previamente,
seleccionar el texto y volver a hacer clic sobre el estilo.
También se pueden aplicar varios estilos a la vez, por ejemplo, negrita y cursiva.
Simplemente hay que aplicar los estilos consecutivamente
HERRAMIENTA COLOR DE FUENTE:
Una vez copiado el texto y previamente seleccionado o
antes de copiar el texto puedes decidir el color que quieres
para tu texto dando clic en el triangulo de la herramienta
color de fuente

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
MICROSOFT WORD
LECCION 1. FUENTE TAMAÑO Y ESTILO
EJERCICIO PRÁCTICO No 4
Vamos a practicar modificando la fuente, el tamaño y el estilo en un documento Word.
Este es el texto que vamos a escribir:
Estos son los pasos a seguir:
1. Primero hay que escribir el texto sin formato.
"Asociación Española de Futbol Profesional
Temporada 2002-2003
Competición: Supercopa de España.
Fecha: 20 de Agosto del 2002.
Estadio: Santiago Bernabeu
Equipos: Deportivo de La Coruña - Valencia CF."
Ahora iremos dando formato a cada línea.
2. Selecciona la primera línea. Coloca el cursor en el margen izquierdo, en frente de
la primera línea y cuando tome forma de flecha, haz clic y la línea quedará
seleccionada, como siempre que seleccionamos texto veremos como el fondo de la
línea está en color negro y las letras en blanco.

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
3. Para cambiarle el tamaño a 16 puntos haz clic en el triángulo del tamaño de la barra
de formato y elige 16 en el menú desplegable.
4. Para cambiar la fuente a Arial, haz clic en
el triángulo Fuente de la barra de formato y
en la lista desplegable haz clic en Arial.
5. Selecciona la segunda línea. Para
cambiar el estilo a cursiva haz clic en el
icono cursiva de la barra de
formato.
6. Selecciona las palabras "Supercopa de
España" de la tercera línea. Para cambiarles
el estilo a negrita haz clic en el icono negrita
de la barra de formato.
7. Selecciona la palabra "Fecha" de la cuarta línea. Para cambiarle el estilo ha
subrayado haz clic en el icono subrayado de la barra de formato.
8. Selecciona la palabra "Estadio" de la quinta línea. Para cambiarle el estilo a
subrayado haz clic en el icono subrayado de la barra de formato.
9. Selecciona la sexta línea. Para cambiar la fuente a Verdana, haz clic en el triángulo
Fuente de la barra de formato y en la lista desplegable haz clic en Verdana. Sin dejar
de seleccionar la línea pasar al paso siguiente.
10. Cámbiale el tamaño a 14 puntos, haz clic en el triángulo del tamaño de la barra
de formato y elige 14 en el menú desplegable.
11. Selecciona la palabra "Equipos:" de la sexta línea. Para cambiarle el tamaño a 12
puntos haz clic en el triángulo del tamaño de la barra de formato y elige 12.
NOTA: este trabajo debe ser guardado en un disquete bajo el nombre de ejercicio 4

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
MICROSOFT WORD
LECCION 2.FORMATO DE TEXTO: FUENTES, ESTILOS Y
TAMAÑOS
EJERCICIO PRÁCTICO No 5
En general se habla de formato para referirse a las características externas de un
documento. El formato puede afectar a:
El documento en su conjunto: márgenes, tamaño de papel, orientación del
texto…
Un párrafo: distancia entre líneas, adentramiento del texto (sangría)…
El texto o letra: en este sentido, el formato varía en función del
o estilo del texto: negrita, cursiva, subrayado…
o tamaño: en documentos informáticos se mide en puntos
o tipo de letra: los tipos de letra disponibles en un programa reciben el
nombre genérico de fuentes. Algunas de las más conocidas son: Times
New Roman, Arial, Courier.
En este ejercicio y el siguiente nos ocuparemos del formato de texto o fuente.
ACTIVIDAD A REALIZAR
A las siguientes oraciones le debes de realizar las aplicaciones que aparecen según su
orden:
1. El explorador de Windows es un programa para organizar archivos y carpetas.
Estilo: normal / Tamaño: 12 Pts. / Fuente: Microsoft Sans Serif /fuente: relieve
2. la barra de menús tiene un comportamiento "inteligente", que consiste, básicamente, en mostrar sólo los comandos más importantes y los que el usuario va utilizando.
Estilo: negrita / Tamaño: 10 Pts. / Fuente: Arial / efecto: tachado
3. La barra de herramientas estándar contiene iconos para ejecutar de forma inmediata algunos de los comandos más habituales, como Guardar, Copiar, Pegar, etc.
Estilo: negrita cursiva/ Tamaño: 8 Pts. / Fuente: Times New Román / efecto: contorno

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
4. La barra de formato contiene las operaciones más comunes sobre formatos, como poner en negrita, cursiva, elegir tipo de fuente, etc.
Estilo: negrita / Tamaño: 14 Pts. / Fuente: Comic Sans / efecto: grabado
5. Personalizar. Podemos decidir qué iconos deben aparecer y cuales no en cada barra, es lo que se suele llamar "personalizar".
Estilo: doble subrayado y cursiva / Tamaño: 11 Pts. / Fuente: batang
6. El panel de tareas es sensible al contexto, esto quiere decir que mostrará información diferente según lo que estemos haciendo en el momento de abrirlo.
Estilo: subrayado punteado, color rojo y negrita / Tamaño: 20 Pts. / Fuente: verdada
7. En la primera línea del panel de tareas aparece el título del panel, en este último ejemplo el título es "Insertar imagen".
Estilo: subrayado y negrita (software, en cursiva) / Tamaño: 16 Pts. / Fuente:
Microsoft Sans Serif
8. Al menú Inicio se accede desde el botón situado, normalmente, en la esquina inferior izquierda de la pantalla y desde ahí se pueden arrancar prácticamente todos los programas.
Estilo: subrayado de onda y relieve / Tamaño: 13 Pts. / Fuente: Courier New.
Por último, cierra el documento guardando antes los cambios realizados.
PROCEDIMIENTO
Para cambiar el tamaño, fuente y estilo de un texto:
Selecciona el texto ya escrito. Para ello sitúa el cursor al inicio del texto a
copiar, haz clic con el botón izquierdo del ratón y arrastra éste hasta el final
del texto en cuestión; dicho texto aparecerá blanco sobre fondo negro.
En la barra de herramientas Formato (que se reproduce a continuación)
selecciona el tipo, el tamaño y si la letra ha de aparecer en negrita, en cursiva

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
y/o subrayada, seleccionando la opción o haciendo clic en el botón
correspondiente.
Algunos estilos (como el tachado,
doble subrayado, superíndice y subíndice,
etc.) sólo pueden seleccionarse a través de
un cuadro de diálogo. Para mostrarlo ve a la
opción Formato del menú principal y
selecciona Fuente.
Nota: para dar a una letra un tamaño
mayor o menor de los que aparecen en la
lista (p.ej., 6 o 10,5), haz clic en el cuadro de
texto donde aparece el tamaño seleccionado
actualmente, bórralo y escribe el tamaño
nuevo (que puede ir desde 1 hasta más de
1600).
NOTA: este ejercicio debes guardarlo en el disquete con el nombre ejercicio 5.
Tipo de letra: clic en la flecha y
selecciona el tipo deseado
Clic en N: letra en
negrita Clic en K: letra
en cursiva Clic en S: letra
subrayada
Tamaño letra: clic en la flecha y
selecciona el tamaño

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
MICROSOFT WORD
LECCION 2. ALINEACION DE TEXTO
EJERCICIO PRÁCTICO No 6
Las alineaciones nos permiten decidir la ubicación del texto con relación a las márgenes
ya predeterminadas por el programa.
Existen cuatro modalidades de alineación del texto:
Texto alineado a la izquierda (opción por defecto): el borde izquierdo del
texto es regular mientras que el derecho es irregular.
EJEMPLO:
Según algunos estudios, en cinco años se generará un volumen de información igual o
superior al que se ha creado durante toda la historia de la humanidad. Unos datos que
han de ser guardados, puesto que la información supone uno de los bienes más
preciados de cualquier empresa. De hecho, los analistas aseguran que una empresa que
pierde los datos de sus clientes y proveedores acabará desapareciendo en un plazo
máximo de tres meses. Por eso es indispensable guardar la información. Desde discos
duros hasta unidades removibles externas, pasando por redes SAN, el almacenamiento
es uno de los mercados en auge.
Texto alineado a la derecha: el borde derecho del texto es regular mientras
que el izquierdo es irregular
EJEMPLO:
Según algunos estudios, en cinco años se generará un volumen de información
igual o superior al que se ha creado durante toda la historia de la humanidad. Unos
datos que han de ser guardados, puesto que la información supone uno de los bienes
más preciados de cualquier empresa. De hecho, los analistas aseguran que una empresa
que pierde los datos de sus clientes y proveedores acabará desapareciendo en un
plazo máximo de tres meses. Por eso es indispensable guardar la información. Desde
discos duros hasta unidades removibles externas, pasando por redes SAN, el
almacenamiento es uno de los mercados en auge.

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
Texto centrado: todas las líneas del texto se mantienen equidistantes respecto
a los márgenes izquierdo y derecho.
EJEMPLO:
Según algunos estudios, en cinco años se generará un volumen de información
igual o superior al que se ha creado durante toda la historia de la humanidad. Unos
datos que han de ser guardados, puesto que la información supone uno de los bienes
más preciados de cualquier empresa. De hecho, los analistas aseguran que una empresa
que pierde los datos de sus clientes y proveedores acabará desapareciendo en un
plazo máximo de tres meses. Por eso es indispensable guardar la información. Desde
discos duros hasta unidades removibles externas, pasando por redes SAN, el
almacenamiento es uno de los mercados en auge.
Texto justificado (alineado a derecha e izquierda): tanto el borde izquierdo
como el borde derecho del texto son regulares.
EJEMPLO:
Según algunos estudios, en cinco años se generará un volumen de información igual o
superior al que se ha creado durante toda la historia de la humanidad. Unos datos que
han de ser guardados, puesto que la información supone uno de los bienes más
preciados de cualquier empresa. De hecho, los analistas aseguran que una empresa que
pierde los datos de sus clientes y proveedores acabará desapareciendo en un plazo
máximo de tres meses. Por eso es indispensable guardar la información. Desde discos
duros hasta unidades removibles externas, pasando por redes SAN, el almacenamiento
es uno de los mercados en auge.
ACTIVIDAD A REALIZAR
En un documento nuevo de Word reproduce los ejemplos anteriores de alineación de
texto (recuerda que basta con que escribas una vez el texto y luego lo copies por el
procedimiento ya visto en ejercicios anteriores).
Guarda el resultado en el disquete con el nombre ejercicio No 6

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
PROCEDIMIENTO
1. Para alinear el texto, sitúa el cursor en cualquier punto del párrafo y utiliza los
botones de la barra de herramientas Formato:
Alinear a la izquierda (ctrl + q)
Alinear a la derecha (ctrl. + d)
Centrar (ctrl + t)
Justificar (ctrl + j)

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
MICROSOFT WORD
LECCION 3. SANGRIAS DE TEXTO
EJERCICIO PRÁCTICO No 7
Sangrar un texto es adentrarlo respecto al margen izquierdo o derecho.
EJEMPLOS
Sangría de primera línea (1 cm.)
La hija del famoso poeta Lord Byron (1788-1824), Augusta Ada Byron, condesa de
Lovelace, fue la primera persona que realizó programas para la máquina analítica de
Babbage, de tal forma que ha sido considerada como la primera programadora de la
historia.
Sangría izquierda (1 cm.)
La hija del famoso poeta Lord Byron (1788-1824), Augusta Ada Byron, condesa de
Lovelace, fue la primera persona que realizó programas para la máquina analítica de
Babbage, de tal forma que ha sido considerada como la primera programadora de la
historia.
Sangría derecha (1 cm.)
La hija del famoso poeta Lord Byron (1788-1824), Augusta Ada Byron, condesa de
Lovelace, fue la primera persona que realizó programas para la máquina analítica de
Babbage, de tal forma que ha sido considerada como la primera programadora de la
historia.
Margen izquierdo Sangría izquierda Sangría derecha
Margen derecho

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
Sangría a los dos lados (1 cm.)
La hija del famoso poeta Lord Byron (1788-1824), Augusta Ada Byron,
condesa de Lovelace, fue la primera persona que realizó programas para la
máquina analítica de Babbage, de tal forma que ha sido considerada como la
primera programadora de la historia.
Sangría francesa (1 cm.)
La hija del famoso poeta Lord Byron (1788-1824), Augusta Ada Byron, condesa de
Lovelace, fue la primera persona que realizó programas para la máquina analítica de
Babbage, de tal forma que ha sido considerada como la primera programadora de la
historia.
ACTIVIDAD A REALIZAR
Abre un nuevo documento de Word copia el siguiente párrafo.
“Los computadores han encogido mucho. Cuanto menor es su tamaño y su
pecio, mayor es su potencia y facilidad de uso. La potencia de procesamiento
de u computados radica en su microchip, o cerebro electrónico. Cada uno tiene
millones de mini interruptores, que se elaboran químicamente en la superficie
de una oblea de silicio, elemento químico que se encuentra en la arena. Con
estos interruptores, los computadores pueden realizar unos impresionantes
cálculos numéricos, en apenas unos segundos”.
Este párrafo debes reproducirlo 4 veces bajo el método de copiar y pegar y
establece para cada párrafo y sus copias las siguientes sangrías.
Párrafo 1: sangría izquierda a 3 cm.
Párrafo 2: francesa de 2,5 cm. / derecha de 3 cm.
Párrafo 3: sangría 1 línea a 2 cm. / Derecha a 2
Párrafo 4: sangria izquierda a 2 cm/ sangria 1 línea a 3 cm. / derecha a 3 cm.

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
PROCEDIMIENTO
Las sangrías pueden hacerse antes de empezar a escribir el párrafo o, una vez escrito,
situando el cursor en cualquier punto del mismo (no es necesario seleccionar el párrafo).
Nota: Una vez establecida una sangría, vale para todos los párrafos que
se escriban a continuación, hasta que se cambie.
Tipos de sangría:
Para adentrar un párrafo entero por la izquierda, haremos clic sobre el cuadrado
inferior de la marca de sangría y la arrastraremos hasta donde queramos adentrar el
párrafo.
Para adentrar un párrafo entero a la derecha, haremos lo mismo pero con la marca
de sangría de la derecha
Para adentrar sólo la primera línea de un párrafo, haremos clic sobre la parte
superior de la marca de sangría izquierda y la arrastraremos al punto deseado.
Para adentrar todo el párrafo menos la primera línea (sangría francesa), haremos lo
mismo pero con la parte inferior de la marca.
Cuando se quiere más precisión, puede establecerse la sangría acudiendo a Formato
(menú principal), Párrafo, Sangría y espacio.

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
MICROSOFT WORD
LECCION 4.
INSERTAR Y EDITAR IMÁGENES, AUTOFORMAS Y TEXTO
CON WORDART
EJERCICIO PRÁCTICO No 8
Un texto puede llegar a ser visualmente más agradable si tiene algunas imágenes
insertadas y en algunas ocasiones es estrictamente necesario ya que nos permite explicar
de forma más directa un tema.
A continuación se muestra todas las posibilidades que ofrece la barra de imagen con el fin
de editar figuras, dibujos o graficas a nuestro propio gusto.
Imagen insertada y modificada:
Ajuste del texto a la imagen:
Un gusano informático que se extiende utilizando Messenger, el programa de mensajería
instantánea de Microsoft, comenzó a propagarse por Internet, advirtieron expertos
informáticos.
Todavía no está claro, no obstante, si este virus es
responsable de los numerosos problemas que
Messenger experimentó ayer, lunes, y que
dejaron sin ese popular servicio a millones de

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
usuarios de todo el mundo.
El gusano, llamado "Funner", se propaga auto enviándose a todos los contactos del MSN
Messenger de Microsoft, según la empresa especializada TechWeb.
La compañía de seguridad informática Symantec explicó que "Funner" también trata de
contactar con un dominio en la red para bajarse de Internet otros componentes.
OTRA FORMA:
Un gusano informático que se extiende utilizando Messenger, el programa de mensajería
instantánea de Microsoft, comenzó a propagarse por Internet, advirtieron expertos
informáticos.
Todavía no está claro, no obstante, si este virus es
responsable de los numerosos problemas que
Messenger experimentó ayer, lunes, y que dejaron sin
ese popular servicio a millones de usuarios de todo el
mundo.
El gusano, llamado "Funner", se propaga auto
enviándose a todos los contactos del MSN Messenger
de Microsoft, según la empresa especializada
TechWeb.
La compañía de seguridad informática Symantec explicó que "Funner" también trata de
contactar con un dominio en la red para bajarse de Internet otros componentes.
OTRA FORMA
Un gusano informático que se extiende utilizando Messenger, el programa de mensajería
instantánea de Microsoft, comenzó a propagarse por Internet, advirtieron expertos
informáticos.
Todavía no está claro, no obstante, si este virus es responsable de los numerosos
problemas que Messenger experimentó ayer, lunes, y que dejaron sin ese popular
servicio a millones de usuarios de todo el mundo.
El gusano, llamado "Funner", se propaga auto enviándose a todos los contactos del MSN
Messenger de Microsoft, según la empresa especializada TechWeb.
La compañía de seguridad informática Symantec explicó que "Funner" también trata de
contactar con un dominio en la red para bajarse de Internet otros componentes.

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
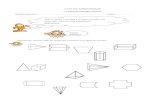
Ejemplos de Autoformas: líneas, diagrama de flujo, flechas de bloque, cintas y estrellas,
formas básicas y llamadas:
Ejemplos de cuadros de texto:
.
Ejemplos de texto con WordArt (letras: Times New Roman, Arial, Comic Sans y Courier
New; todas, de 20 ptos.):
CUADRO DE
TEXTO
CU
AD
RO
DE
TE
XT
O
CUADRO DE
TEXTO
CU
AD
RO
DE
TE
XT
O
CUADRO DE
TEXTO
CUADRO DE
TEXTO (sin línea)
CUADRO DE TEXTO
CUADRO DE
TEXTO
LLAMADA

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
ACTIVIDAD A REALIZAR:
En un documento nuevo de Word, que guardarás en el disquete con el nombre ejercicio
No 8, reproduce los ejemplos anteriores de: imágenes, autoformas, cuadros de texto y
texto con WordArt.
Elabora dos afiches: uno insertando imágenes con texto. Otro insertando imágenes y
textos en Wordart
PROCEDIMIENTO
Imágenes
Para insertar la imagen:
Ve a Insertar (menú principal), Imagen, Imágenes prediseñadas. Aparecerá el
siguiente cuadro de diálogo.
Haz clic en la
categoría académico
A continuación, haz clic sobre el
primer dibujo, arrástralo sobre el
documento y suéltalo allá

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
Para cambiar el tamaño de la imagen:
Para mover la imagen: sitúa el cursor encima de la imagen; cuando el cursor
adopte la forma de cruz, haz clic, arrastra la imagen hasta el punto en que desees colocarla
y, una vez allí, deja de pulsar el botón.
Para poner un marco a la imagen:
Sitúa el cursor encima de la imagen; cuando el cursor adopte forma de cruz, haz clic
con el botón derecho del ratón. En el menú emergente, selecciona la opción
Formato de imagen...
En el cuadro de diálogo, selecciona la ficha Colores y líneas. En el apartado Línea,
de la lista desplegable Color selecciona el color negro y pulsa Aceptar.
En las listas desplegables Estilo y Grosor (del mismo apartado) puedes seleccionar
diferentes estilos y grosores para los marcos.
Para poner un relleno a la imagen:
En la misma ficha Colores y líneas, en el apartado Relleno, selecciona, de la lista
desplegable Color, un color cualquiera para el relleno. Luego pulsa Aceptar.
Haz clic en cualquier
vértice y arrastra para
cambiar alto y ancho al
mismo tiempo
Haz clic aquí y arrastra para
cambiar el alto
Haz clic aquí y arrastra
para cambiar el ancho

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
Para poner la imagen en blanco y negro, marca de agua o aumentar el brillo o el
contraste: utiliza los botones de la barra de herramientas Imagen. Para visualizarla ve a
Ver (menú principal), Barras de herramientas, Imagen.
Para ajustar el texto a la imagen:
Blanco y negro
Escala de grises
Marca de agua
Aumentar el brillo
Aumentar el contraste
Haz doble clic en la imagen y, luego, clic en
Diseño; en Estilo de ajuste, selecciona el más
adecuado
Haz clic en Avanzado para que
aparezca el cuadro de la derecha
En Estilo de ajuste, selecciona
el que convenga en cada caso
Indica a qué lado quedará el texto
y a qué distancia de la imagen

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
Autoformas
Cómo dibujar una autoforma:
Necesitarás la barra de herramientas Dibujo (suele aparecer en la parte inferior de la
pantalla, entre el área de trabajo y la barra de estado):
Si no está en la pantalla, para visualizarla ve a Ver (menú principal), Barras de
herramientas, Dibujo
Haz clic en Autoformas y, dentro del menú emergente, busca la opción correspondiente
y selecciona la autoforma.
A continuación, haz clic en el punto del documento en que quieras dibujar la autoforma
y, sin dejar de pulsar, arrastra el ratón hacia la izquierda y hacia abajo y suelta el botón
cuando el dibujo tenga el tamaño deseado. En las Llamadas puedes, además, escribir el
texto que quieras.
Cómo dibujar un cuadro de texto: haz clic en el botón de la barra de herramientas
Dibujo. Luego, dibújalo como si fuera una autoforma. A continuación, escribe el texto
correspondiente.
Para poner borde y relleno a un cuadro de texto: has de seleccionar el cuadro de texto
apuntando con el cursor a uno de sus bordes; cuando el cursor adopte la forma de cruz,
haz clic con el botón derecho y selecciona la opción Formato de cuadro de texto. En el
cuadro de diálogo, ve a la ficha Colores y líneas para poner o quitar bordes o rellenos.
Para cambiar la orientación del texto en el cuadro de texto: selecciona el cuadro de
texto y ve a Formato, Dirección del texto. Selecciona la dirección correcta para el texto
y pulsa Aceptar.

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
Texto con WordArt
Cómo insertar texto con WordArt:
1.- Haz clic en el botón de la barra de herramientas Dibujo
2.- Selecciona uno de los modelos de letra haciendo doble clic sobre el mismo.
2.- Escribe el texto que sea. Establece el tipo de letra, el estilo (negrita y/o cursiva) y
el tamaño de la letra. Luego, haz clic en Aceptar.
Cómo modificar el texto insertado:
Al hacer clic sobre el texto aparece una barra de herramientas con distintas opciones:
Insertar un nuevo
texto de WordArt
Cambiar el texto
ya escrito
Cambiar la forma del
texto
Cambiar el modelo
de WordArt
Colores y líneas,
posición, ajuste, etc.
Texto en vertical
Espacio entre
caracteres
Voltear el
texto
Alineación del texto

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
MICROSOFT WORD
LECCION 5.
CRACION Y MODIFICACION DE TABLAS
EJERCICIO PRÁCTICO No 9
La herramienta de tabla es de gran importancia ya que nos permite elaborar cuadricular a
nuestro propio gusto y así poder organizar una información por medio de columnas y
filas.
Ahora vamos a conocer todas las posibilidades que existen para la creación y manejo de
tablas.
En conclusión Las tablas sirven para organizar la información de una forma clara,
ordenándola en filas y columnas.
ACTIVIDAD A REALIZAR
En un documento nuevo de Word, que guardarás en el disquete con el nombre practica
8, crea las tablas que se muestran a continuación, siguiendo los procedimientos que se
indican.
Tabla simple:
Principales flagelos en la sociedad colombiana.
Elabora una breve introducción con un tema relacionado sobre los males y vicios que se
viven al interior de la sociedad colombiana
flagelos Que es Por que Que hacer
La corrupción Venderse por
dinero
Por la avaricia
y la ambición
Modificar las leyes colombiana

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
s.
PROCEDIMIENTO
Cómo crear la tabla (en blanco):
1. Sitúa el cursor donde quieras que aparezca la tabla.
2. Tabla (menú principal), Insertar tabla... En el apartado Nº de columnas cambia el nº a
4. En el apartado Nº de filas, escribe 6. Luego, haz clic en Aceptar.
Cómo escribir dentro de la tabla
Haz clic dentro de la celda o casilla correspondiente y empieza a escribir. El cambio de
línea es automático y el ancho de la fila se va ajustando a medida que escribes.
Para cambiar de párrafo, pulsa INTRO.Para pasar a la siguiente celda, pulsa la tecla
Tabulador o haz clic en ella (en la celda) con el ratón.
Cómo cambiar el alto de las filas y ancho de las columnas
Sitúa el cursor justo encima de la línea que separa dos filas o dos columnas y cuando el
cursor adopte alguna de estas formas : arrastra hacia arriba, abajo, derecha
o izquierda, hasta alcanzar el alto o ancho deseado.
Formato del texto en la tabla:
Las opciones de formato (tipos, estilos y tamaños de letra, sangrías, alineación de texto...)
pueden ser distintas en cada celda de la tabla (si así se establece).
Para cambiar el formato de varias celdas a la vez (p.ej., para poner el texto en negrita):

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
1. Selecciona las celdas. Para ello apunta el cursor al interior de la primera celda
a seleccionar; cuando el cursor tenga la forma de una flecha, haz clic y
arrastra el ratón hasta seleccionar todas las celdas.
2. Establece las opciones de formato correspondientes, de las formas ya vistas.
Tabla con Autoformato:
Al insertar una tabla, es posible elegir para ella un formato predeterminado. He aquí un
ejemplo:
Termino Sinónimo Antónimo
Amigo
Fidelidad
Pasión
PROCEDIMIENTO:
1. Sitúa el cursor en el punto adecuado y ve a Tabla, Insertar tabla... Establece
el nº de filas y columnas.
2. Haz clic en el botón Autoformato... En el cuadro de lista Formatos puedes
elegir entre diferentes modelos. Escoge el modelo Efectos 3D 2. Luego, haz
clic dos veces en Aceptar. A continuación, escribe el texto.
3. El Autoformato no afecta al ancho de columnas y alto de filas, que tendrás
que ajustar manualmente (de la forma ya explicada).
Tabla irregular:
INFORMACION GENERAL
Nombres Fecha Nac. Dirección Teléfono Ppal entretenimiento
dia mes año
Cómo crear una tabla irregular:
La forma más rápida de hacerlo es dibujar la tabla:
Haz clic aquí y
luego dibuja el
contorno exterior
de la tabla como si
fuera una
autoforma.
Luego, dibuja una
a una las líneas de
Si has de borrar alguna línea, haz clic en la goma y
luego selecciona la línea a borrar pasando por encima
de ella con el ratón como si la estuvieras dibujando

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
Estas tablas se pueden modificar, una vez dibujadas, de la misma forma que las insertadas
mediante la opción de menú Tabla, Insertar tabla...
Tabla (irregular) con bordes y sombreados personalizados:
FICHA DE DATOS
QUE LE GUSTA DE LA GENTE
QUE LE MOLESTA DE LA GENTE
Peso Estatura Color ojos Color de cabello
Un deporte TV
favorito Nombre novio Como se siente.
PROCEDIMIENTO:
Es muy similar al de bordear y sombrear párrafos (ejercicios 6 y 7). La diferencia es que
aquí se pueden establecer también bordes interiores. Para conseguir la tabla del ejemplo
sigue los pasos siguientes:

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
1. Dibuja la tabla de arriba, escribiendo el texto en las celdas correspondientes
(con el formato que haga falta).
2. Selecciona toda la tabla: sitúa el cursor en cualquier celda, ve a Tabla (menú
principal) y haz clic en Seleccionar tabla.
3. Ve a Formato (menú principal), Bordes y sombreado..., Bordes. En el
apartado Ancho, selecciona la línea de 2 ¼ pto. Luego, elige el modelo
Cuadro y pulsa Aceptar.
4. Selecciona la 1ª fila. Ve a Formato, Bordes y sombreado..., Sombreado. En el
apartado Relleno, selecciona un gris del 15% (el porcentaje del gris
seleccionado aparece a la derecha de la paleta de colores). Aplica el mismo
tipo de gris a las filas 3ª y 5ª.
5. Selecciona la 7ª fila. Ve a Formato, Bordes y sombreado..., Sombreado. En el
apartado Relleno, selecciona un gris del 20%. Aplica el mismo relleno a la 9ª
fila.
Nota: todo esto también se puede conseguir con los botones de la barra de
herramientas Tablas y bordes:
Estilo de
línea
Ancho de la
línea
Bordes Sombreado de
celdas

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
EL EXPLORADOR DE WINDOWS
PRECONCEPTOS
ANEXO 1
La siguiente información es un apoyo teórico para ejecutar algunas operaciones dentro del
explorador de Windows y otros programas.
1. como se guarda un documento
Clic en el Botón Guardar o clic en el Menú Archivo Seguido por la
Opción Guardar
Escribir el Nombre del Archivo en el cuadro de texto Nombre del Archivo:
Elegir la Ruta en la Opción Guardar En: (Disco de 3 1/2(A:))
Dar clic en el Botón Guardar del Cuadro de Dialogo Guardar Como
2. como se abre un documento
Clic en el Botón Abrir o clic en el Menú Archivo Seguido por la Opción
Abrir
Elegir la Ruta en la Opción Buscar En: (ejemplo: Disco de 3 1/2(A:))
Dar clic en el Documento que se desee abrir
Dar clic en el Botón Abrir del Cuadro de Dialogo Abrir
3. como pone un nuevo documento
Clic derecho en el Botón Nuevo o clic en el Menú Archivo Seguido Por la
Opción Nuevo
4. como se cierra un documento
Clic en el botón Cerrar del documento o clic en el Menú Archivo seguido
por la opción Cerrar
5. como se le puede cambiar el nombre a un documento guardado
Clic en el Botón Abrir o clic en el Menú Archivo Seguido por la Opción
Abrir
Elegir la Ruta en la Opción Buscar En: (ejemplo: Disco de 3 1/2(A:))
Clic derecho sobre el documento al cual desea cambiarle el Nombre
Clic en la Opción Cambiar nombre
Escribir el Nuevo Nombre y Presionar Enter
6. como se puede eliminar un documento en Word ya guardado
Clic en el Botón Abrir o clic en el Menú Archivo Seguido por la Opción
Abrir
Elegir la Ruta en la Opción Buscar En: (ejemplo: Disco de 3 1/2(A:))
Clic derecho sobre el documento al cual desea Eliminar
Clic en la Opción Eliminar y clic en Si
7. como se pude imprimir un documento
Clic en el Menú Archivo y elegir la opción Imprimir y Aceptar o clic en
el Botón Imprimir

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
8. como se puede retroceder si nos equivocamos en algún paso
Dar clic en el botón Deshacer las veces que sea necesario o dar clic en el
Menú Edición seguido por la opción Deshacer o presionando la tecla
Control + Z 9. como se puede seleccionar un texto
Arrastrando el Ratón Sobre El texto o Dando doble o triple clic sobre el
texto, presionando la tecla Shift o Mayús. mientras presionas las teclas de
las flechas
10. como se puede copiar un texto
Seleccionar el texto
Dar clic en el botón Copiar o Control + C
Dando clic en el lugar donde se va a copiar
Dando clic en el Botón Pegar
11. como se puede mover un texto
Seleccionar el texto
Dar clic en el botón Cortar o Control + X
Dando clic en el lugar donde se va a Mover
Dando clic en el Botón Pegar
12. como se puede seleccionar el texto de todo el documento
Del Menú Edición elegir la Opción Seleccionar Todo o presionar la tecla
Control + E 13. como se puede borrar un texto
Seleccionar el texto que desee Borrar
Presionar la Tecla Supr,.Delete o BackSpace(Tecla de Retroceso)
14 Como Crear Carpetas o directorios.
Doble Clic en la Unidad C u otra unidad
Clic en Archivo
Seleccionar Nuevo
Clic en Carpeta aparecerá de color amarilla la carpeta creada lo único que
tienes que hacer es ponerle un nombre a esta carpeta y presionar Enter o un
Click fuera de ella

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
EL EXPLORADOR DE WINDOWS
ESTRUCTURA DE ARCHIVOS
ANEXO No 2
Utilizando el programa para la organización y gestión de archivos ya sea MI PC o el
Explorador de Windows ubíquese en la unidad de disco 3 ½ (A:) y construya el siguiente
árbol de carpetas:
EL COMPUTADOR
HARDWARE
Periféricos IN
Periféricos OUT
El teclado doc.
La impresora doc
El monitor doc.
El mouse doc.
SOFTWARE
HISTORIA DEL COMPUTADOR
Definición y clases de software doc.
Reseña histórica del PC doc.

LIC. HECTOR FABIO GIL
ÁREA DE TECNOLOGÍA E INFORMATICA
B PINARES
EL EXPLORADOR DE WINDOWS
ESTRUCTURA DE ARCHIVOS
ANEXO No 3
SURAMERICA
COLOMBIA
QUINDIO
ANTIOQUIA
ARMENIA
MEDELLIN
VENEZUELA
ECUADOR
CARACAS
QUITO