html5_1
-
Upload
bandido171 -
Category
Documents
-
view
213 -
download
0
description
Transcript of html5_1

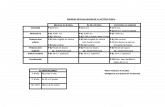
HTML4 ESTÁNDAR(TRABAJA CON ETIQUETAS PARA CONTENIDOS)HTML5 -> NO ESTA EN VERSIÓN FINAL OPERA, FIREFOX, IE, CH, SAFARI YA USAN O YA MANEJAN HTML5VENTAJAS -> VIDEO Y AUDIO, DRAG AND BROP(ARRASTRAR Y SOLTAR) – CANVAS (ANIMACIÓN TIPO FLASH ESTA AUN EN PAÑALES FLASH ES AUN MAS POTENTE).QUE NO HACE HTML5 – NO TRABAJA EN LA ACTUALIDAD CON BASE DE DATOSNO ES LENGUAJE DE DISEÑO(COLORES Y POSICIONES), PARA ELLOS SE SOPORTA DE CSS(HOJAS DE ESTILO)->CSS3
HTML4 (PLUGINS, FLASH)HTML5 Y CSS3->INCLUYE NUEVAS ETIQUETAS ejemplo:<section> class o un id(se encarga CSS ->conoce las etiquetas HTML4)
EL LENGUAJE DE MARCADO HTML Y TAMBIEN LOS CSS (HOJAS DE ESTILOS) DEPENDEN UNICAMENTE DEL EXPLORAREL ENCARGADO DE TRABAJAR EL ESTANDAR W3C
XHTML 1.0 – HTML 4XHTML 2.0 (RENOVACION DE ETIQUETAS)- PERO EMPRESAS PRIVADAS HTML ESTABAN TRABAJANDO PARA W3C
VENTAJAS -> EL USO DE HW DEL ORDENADOR EN EL TEMA DE CANVAS – ESPECIFICAMENTE JUEGOS(GOUNDBOUND)

CTROL +N

HTML5 BORRAMOS


BORRAMOS

ESO ES EL HTML5

<DIV> TRABAJAR SECCIONES DENTRO DE NUESTRA PAGINA

ESTAMOS ELIMINADO LO SOMBREADO PQ HTML5 NO LO NECESITA


CAMBIAMPOS CON H6 SE VUELVE PEQUEÑO


REMPLAZAMOS POR NAY

Otro reemplazo


Aside va representa una info partículas q no es nuestra ingo pero pertenece a la pagina


En Firefox

Reinicamos y activamos el menú


Para listas ordenadas ol y ul es parta no ordenadas







Para posicionar en la parte derecha y la parte izquierda




Otra

<div> trabajar